- 取得連結
- X
- 以電子郵件傳送
- 其他應用程式
在 ASP.NET 網站透過 TFS 版本管理使用分支心得






















將「ASP.NET 網站」加入到版本管理後使用進行分支,簽出分支程式碼後開啟方案檔案會發現開啟的路徑是主要分支程式碼的檔案路徑。
本篇文章使用 Visual Studio Team Service 作為版本管理伺服器。
文章環境
- Visual Studio 2017 Community
- Visual Studio Team Service
問題情境
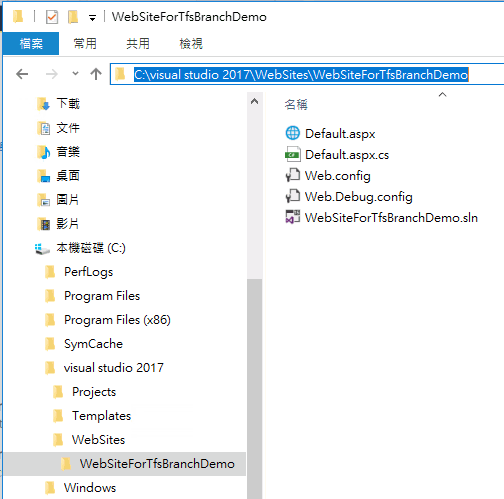
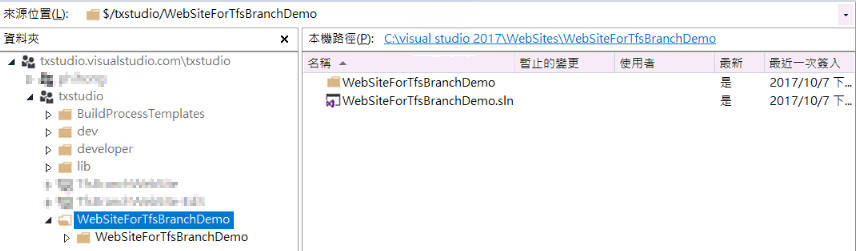
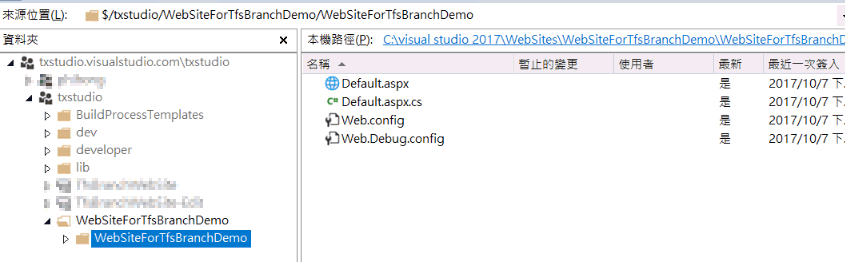
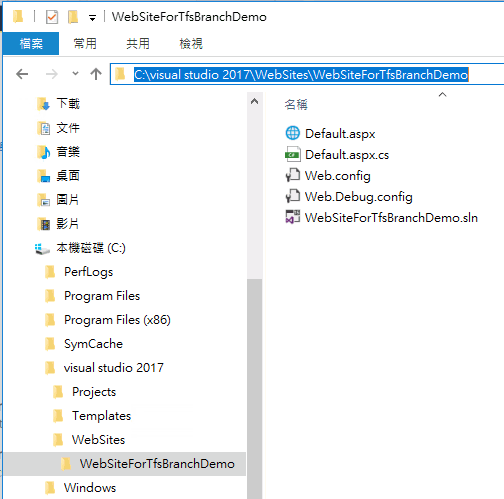
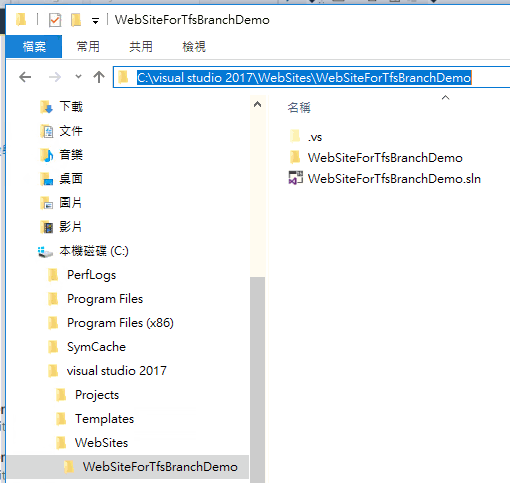
本情境中「ASP.NET 網站」結構為一個資料夾包含整份網站檔案:方案、專案檔與程式碼皆在同一個路徑中。如下圖:


/* 目錄結構 */
WebSiteForTfsBranchDemo
Default.aspx
Default.aspx.cs
Web.config
Web.Debug.config
WebSiteForTfsBranchDemo.sln
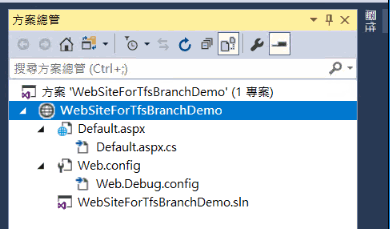
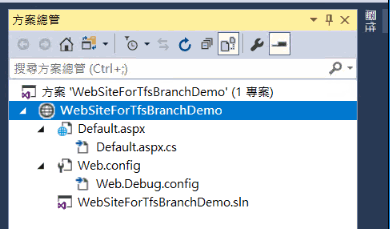
目前預設 Visual Studio 開啟專案結構為一個方案多個專案,除了專案資料夾外面還會多一層方案的資料夾
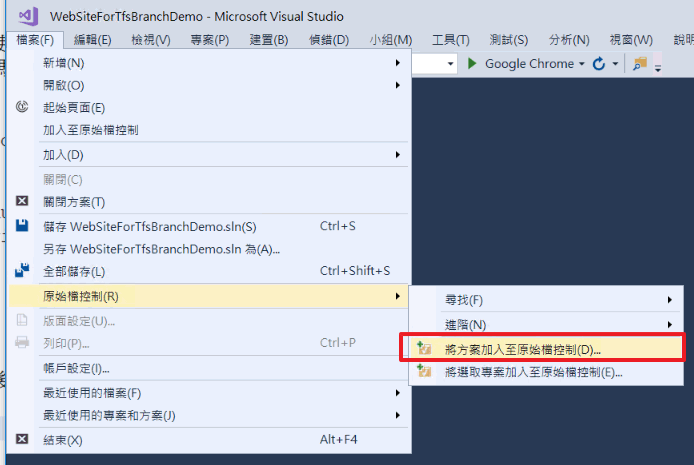
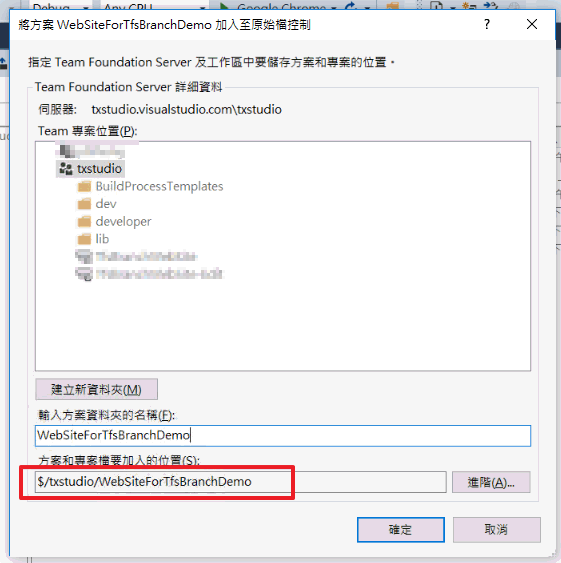
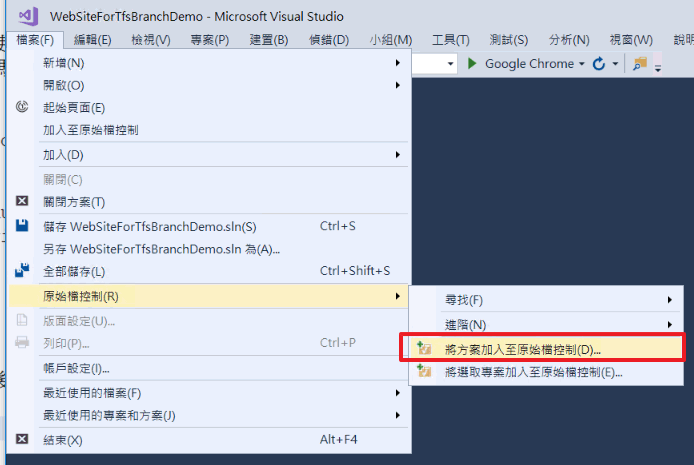
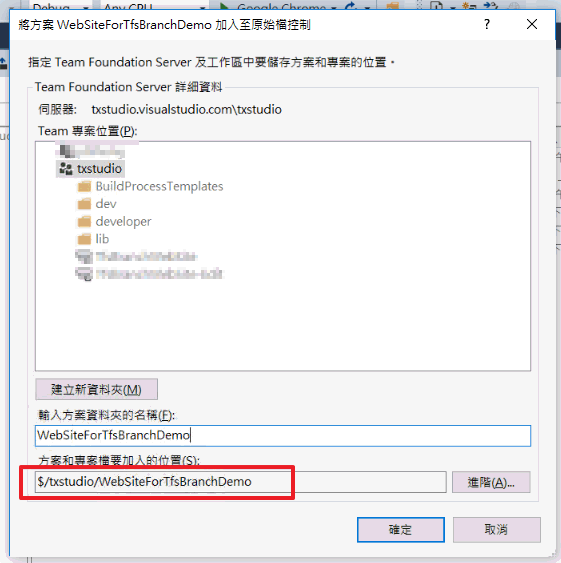
將此「ASP.NET 網站」加入到版本管理。


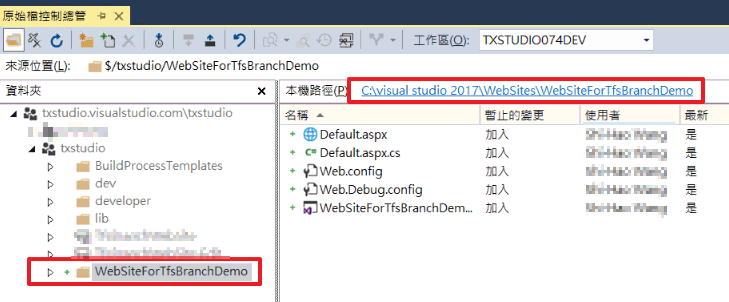
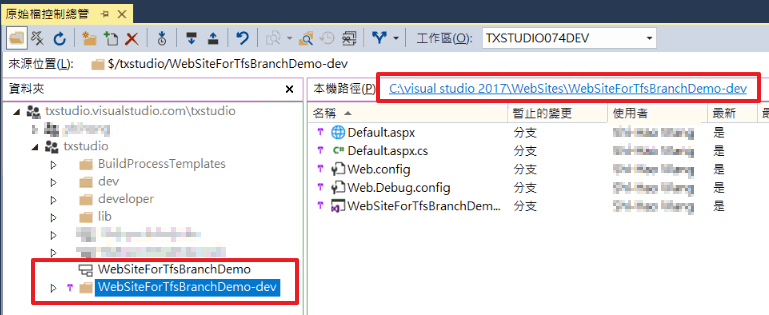
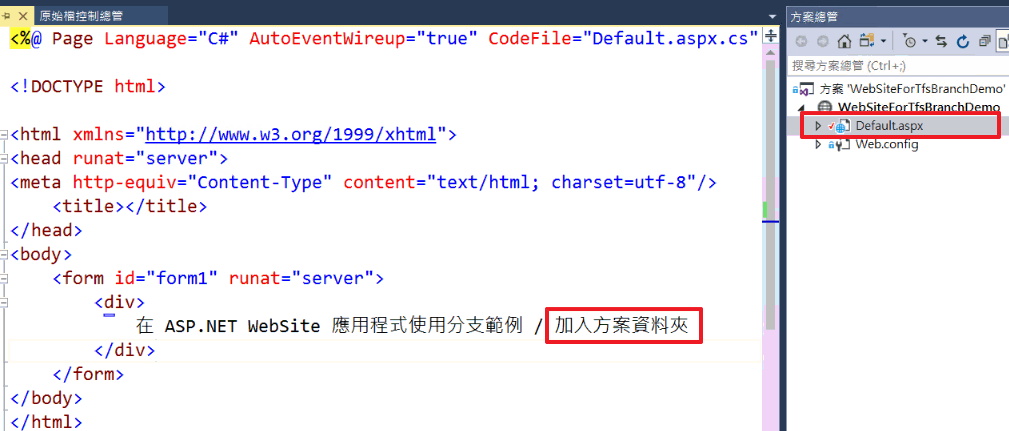
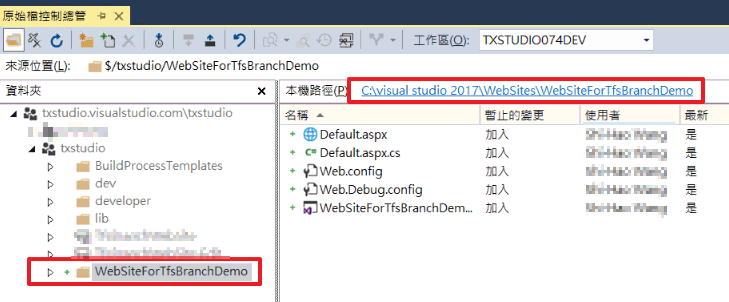
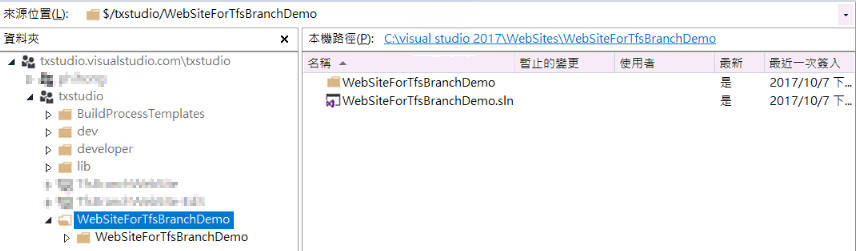
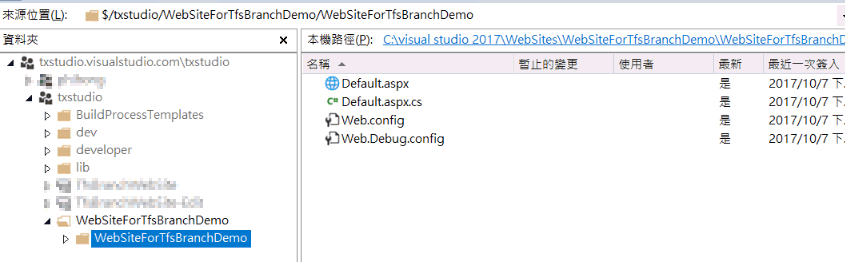
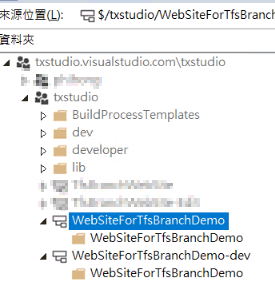
從「原始檔控制總管」檢視專案結構路徑如下:

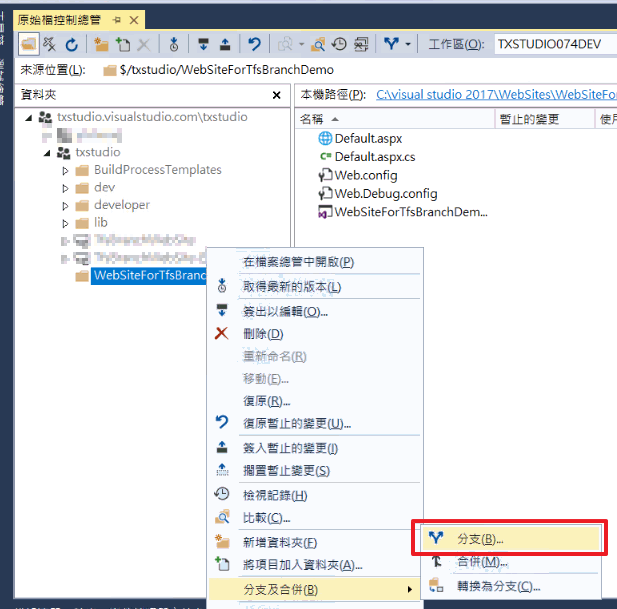
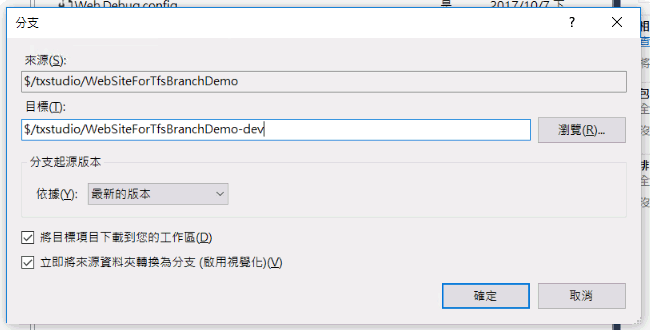
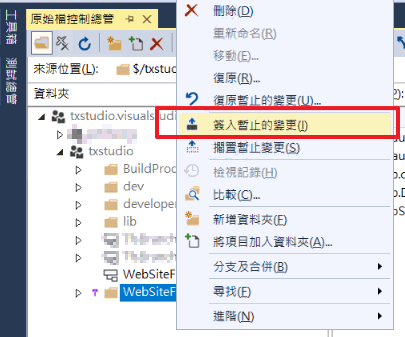
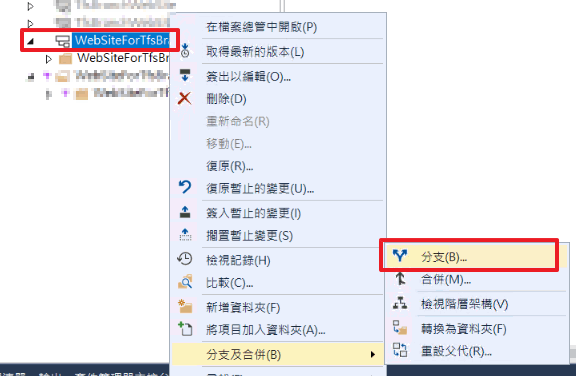
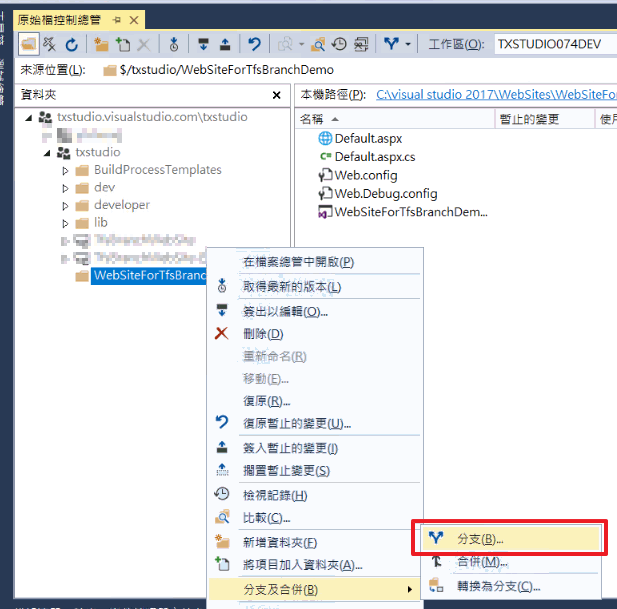
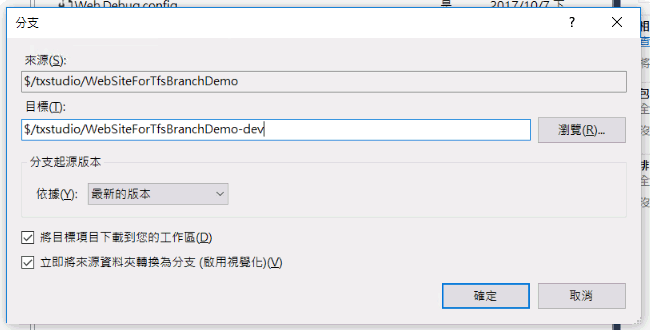
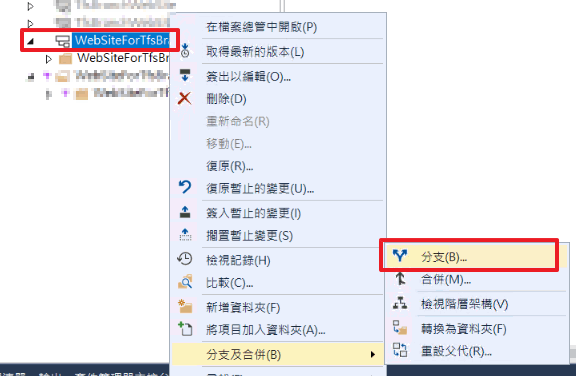
透過「原始檔案控制總管」進行開發使用的分支。



將分支「簽入」到版本管理。


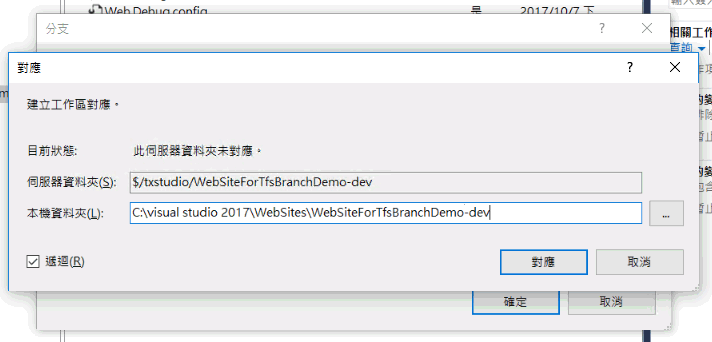
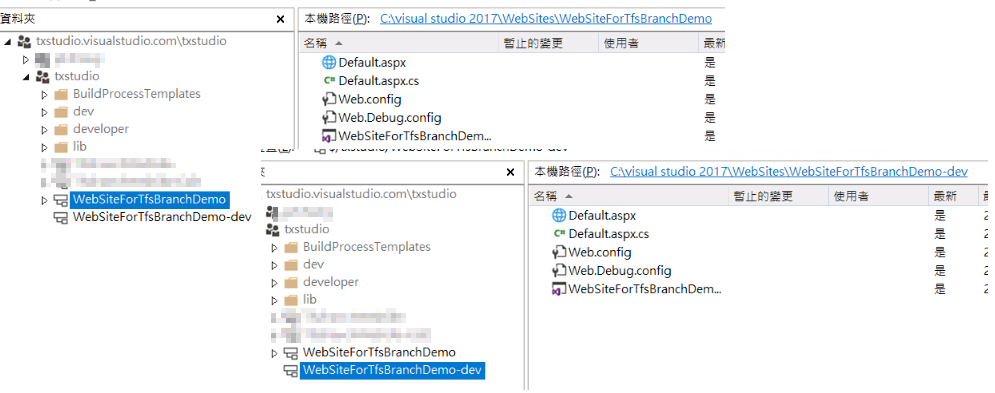
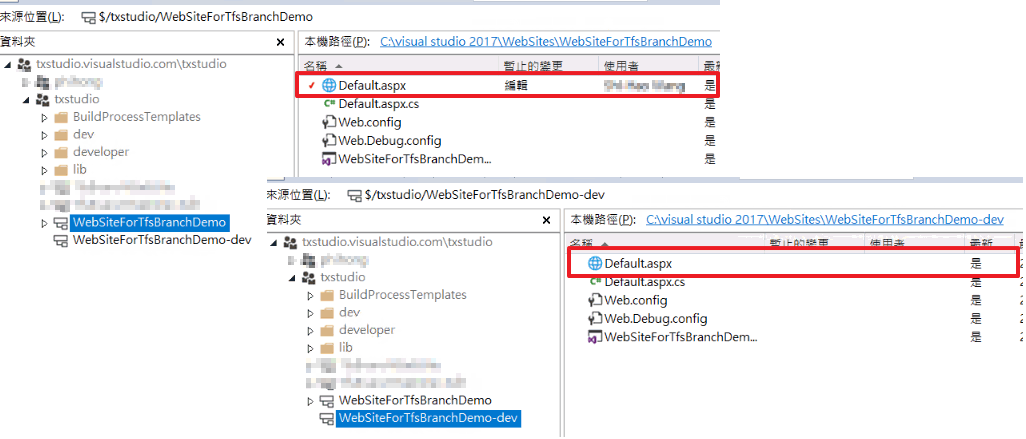
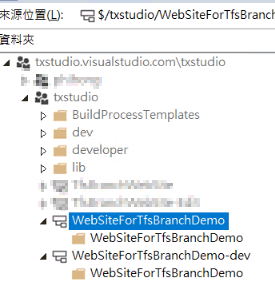
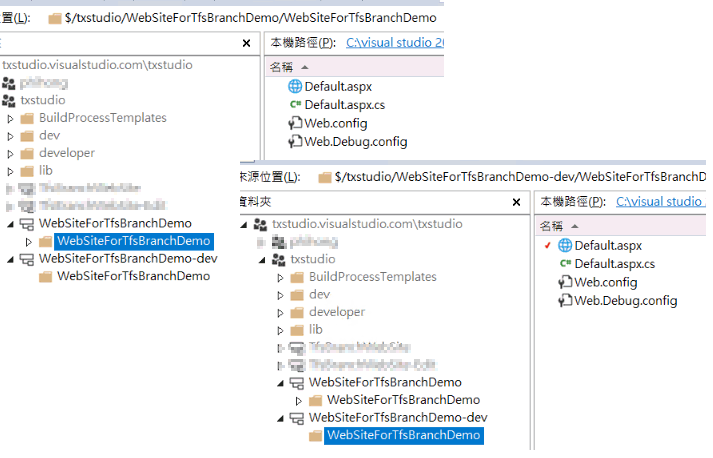
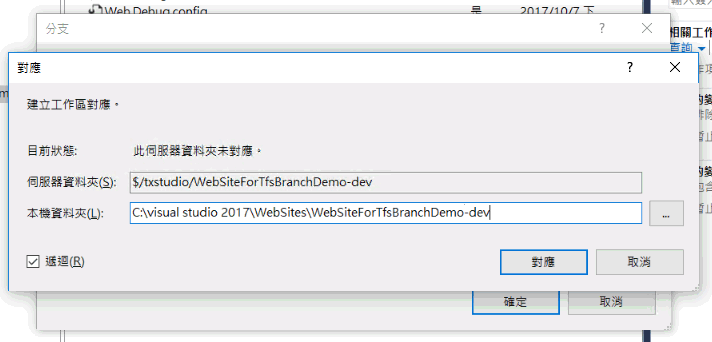
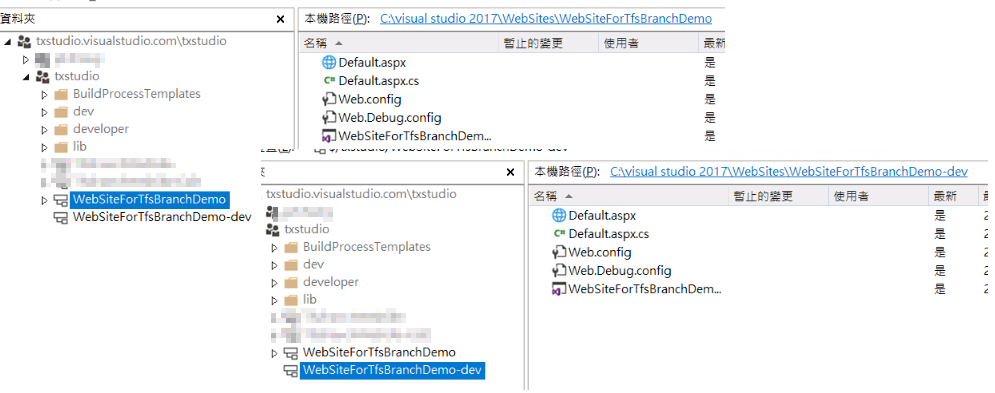
主要分支與開發分支的資料夾對應如圖:

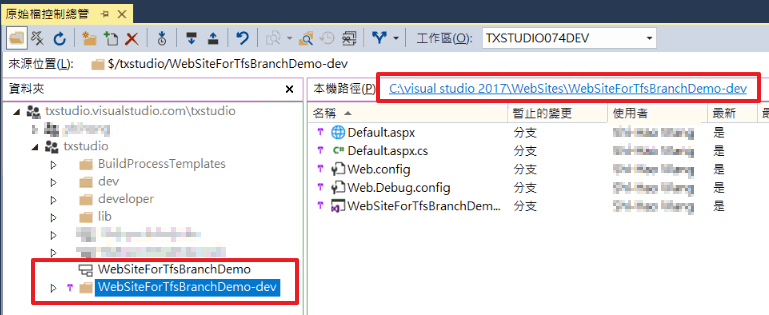
分支建立完成後,從「原始檔案控制總管」取得分支的程式碼。
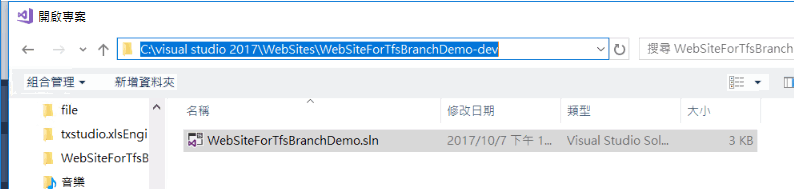
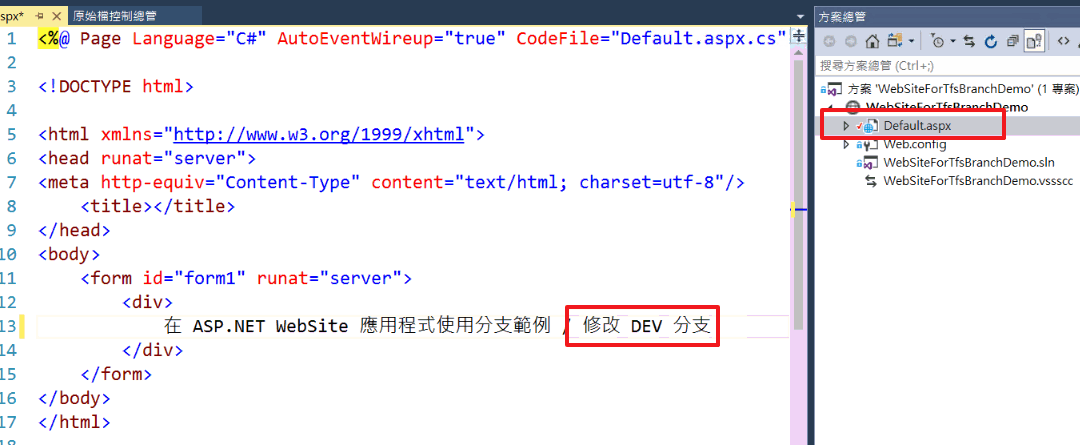
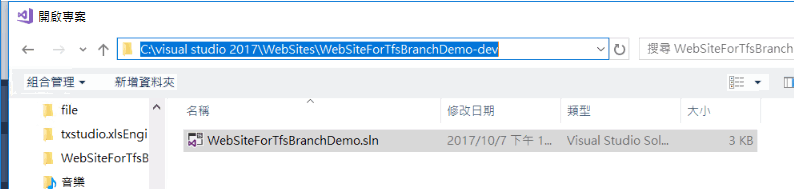
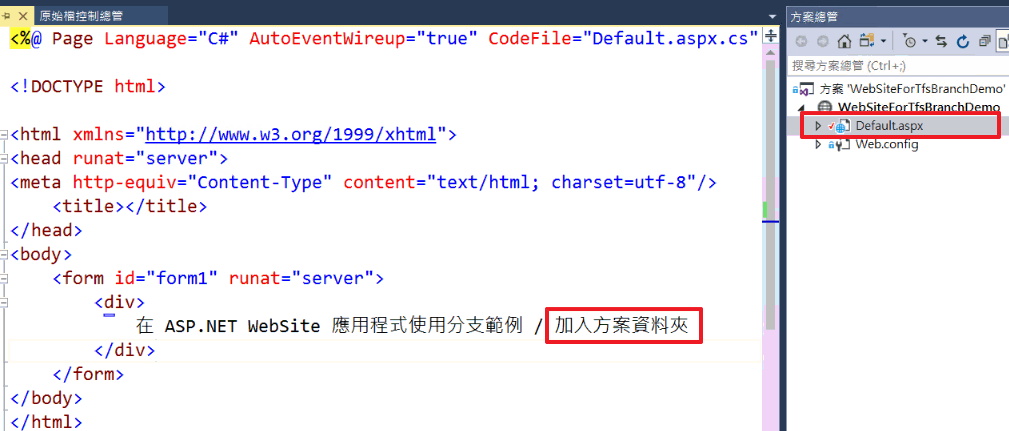
開啟開發分支的方案。

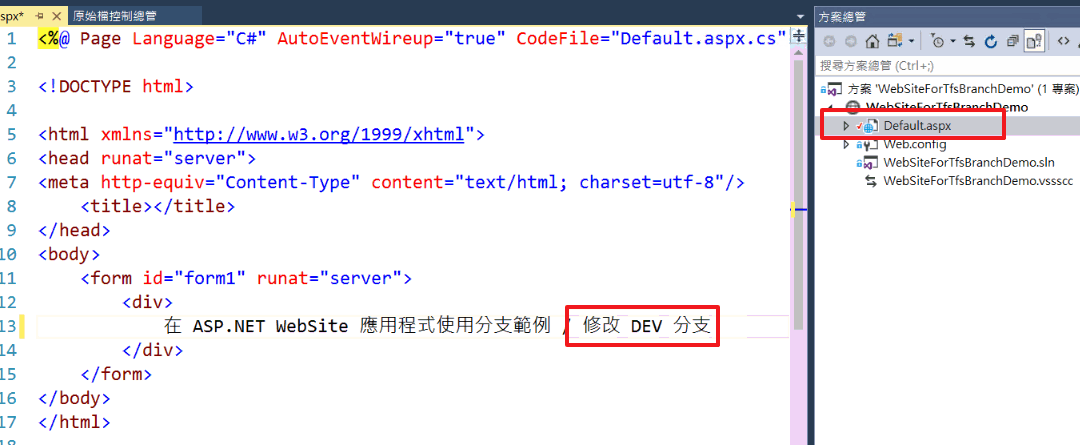
依照開發情境對開發分支的檔案進行變更。

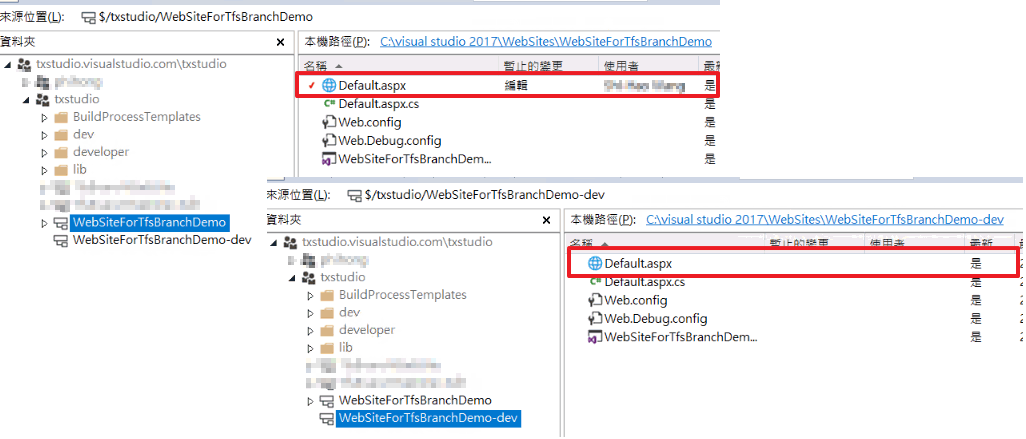
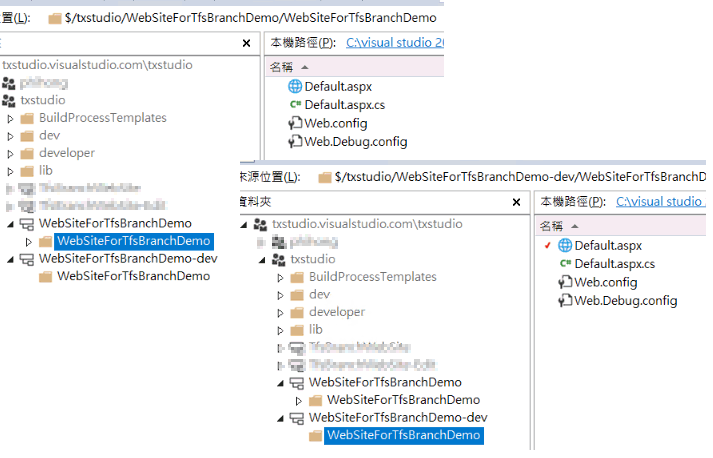
變更後「原始檔控制總管」中發現暫止的變更出現在主要分支中,但開啟的是開發分支的方案檔。

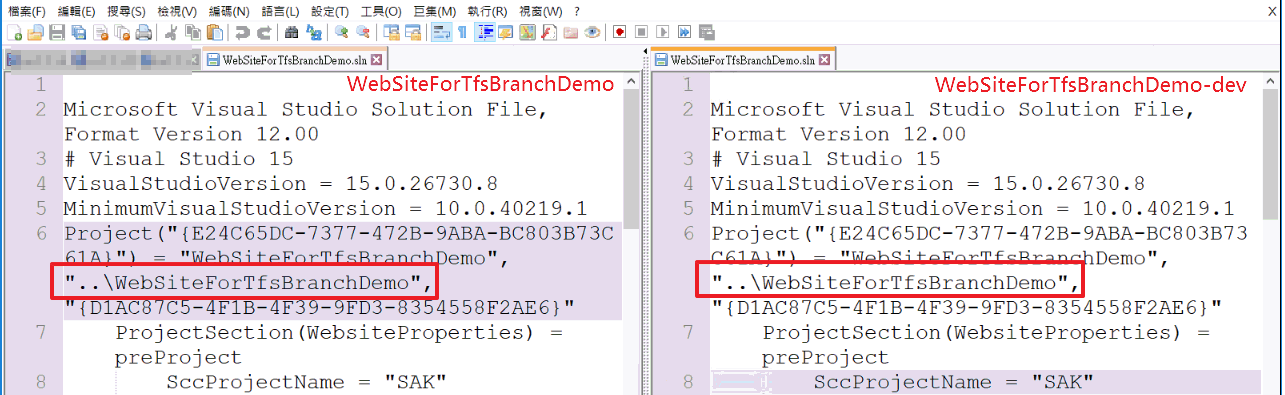
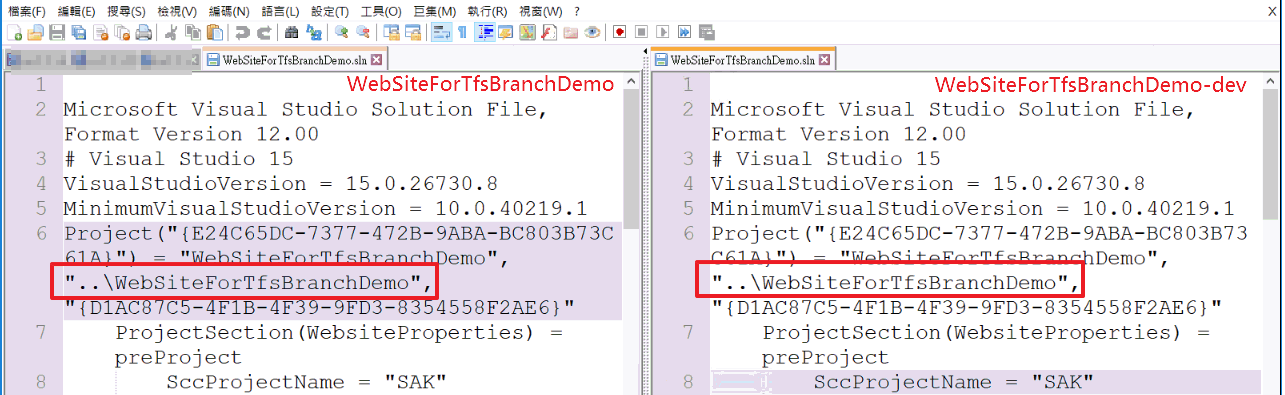
開啟兩個分支的方案檔比較後發現指向的目錄路徑相同。

修改開發分支的方案檔對應路徑似乎是不錯的方法,但在管理多個分支的時候還需要每個方案檔做變更太麻煩。
解決方式
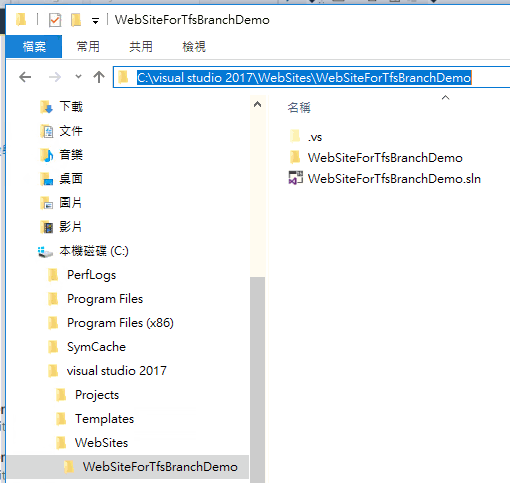
本文章處理方式是將「ASP.NET 網站」多整理一個方案資料夾,並將方案檔放到往上一層路徑。
/* 目錄結構 */
WebSiteForTfsBranchDemo
WebSiteForTfsBranchDemo.sln
WebSiteForTfsBranchDemo
Default.aspx
Default.aspx.cs
Web.config
Web.Debug.config
直接將網站資料夾內的方案檔刪除,開啟網站後再關閉網站,此時就會詢問是否要儲存方案檔

將整理後的方案連同資料夾簽入到 TFS,在「原始檔案控制總管」中檢視路徑如下:


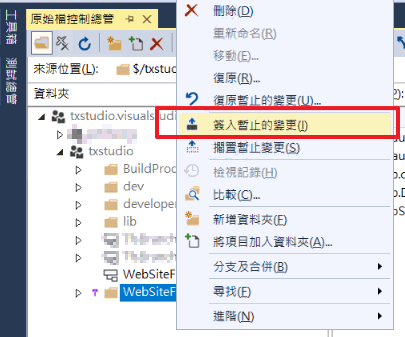
選擇方案的資料夾進行分支。


再次變更開發分支的檔案。

暫止的變更正確的出現在開發分支。

此結構也有利於日後將專案加入到此方案資料夾中。
留言
張貼留言