- 取得連結
- X
- 以電子郵件傳送
- 其他應用程式
此文章將介紹 nginx docker image 的預設項目:設定檔內容,預設網頁目錄。
文章環境
- Linux
- Ubuntu 16.04.2 LTS
- Docker
- 17.06.0-ce, build 02c1d87
進入 nginx 終端機
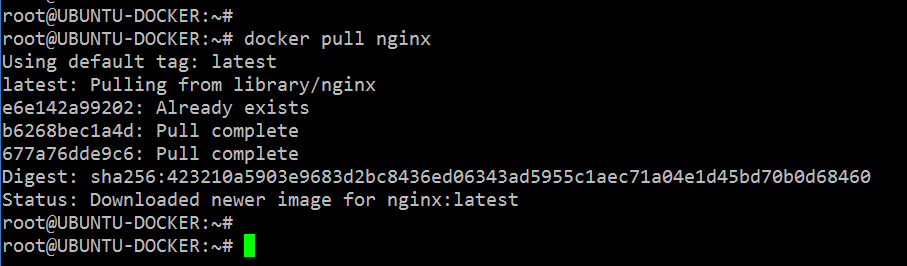
先從 docker 的官方 Repository 取得 nginx image 檔案。
docker pull nginx
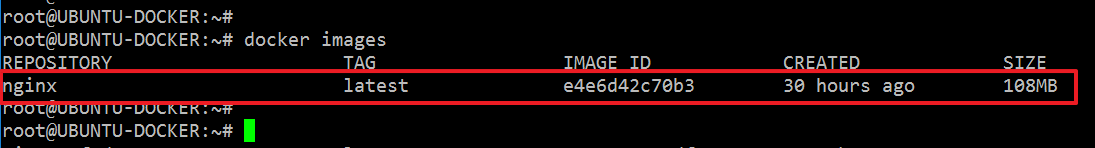
查看下載的 image 資訊。
docker images
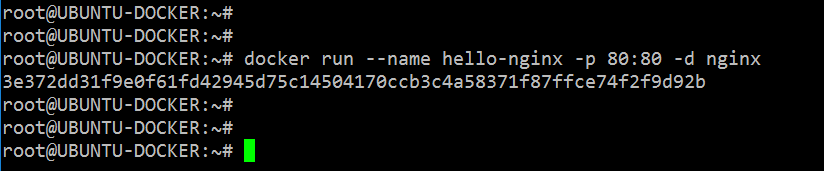
透過 nginx image 啟動新的 container
docker run --name hello-nginx -p 80:80 -d nginx
--name 指定 container 的名稱,-d 讓 container 持續執行。
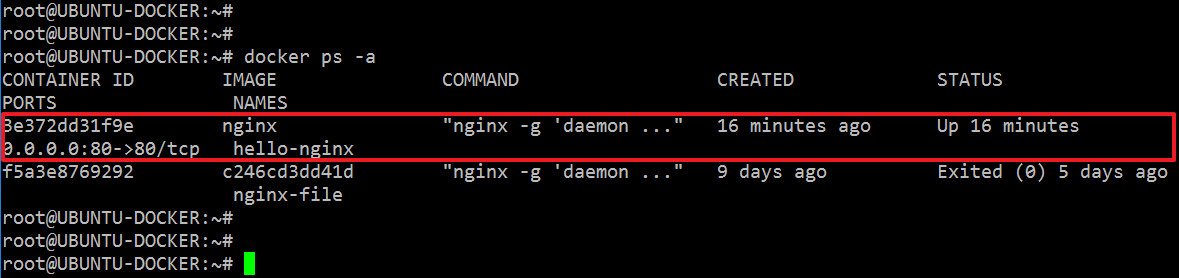
檢視 container 的狀態
docker ps -a
進入 container 的終端機
docker exec -it hello-nginx /bin/bash
使用 hostname 指令可判斷目前位置是在 container 中。
檢視 nginx 預設設定
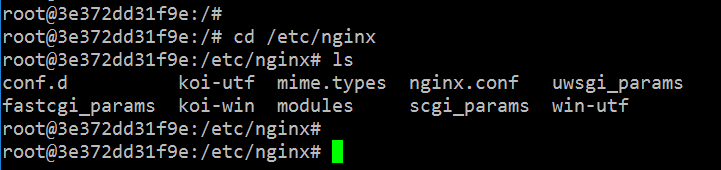
nginx 設定相關檔案式儲存在 /etc/nginx 路徑下,可檢視其內容。
cd /etc/nginx && ls
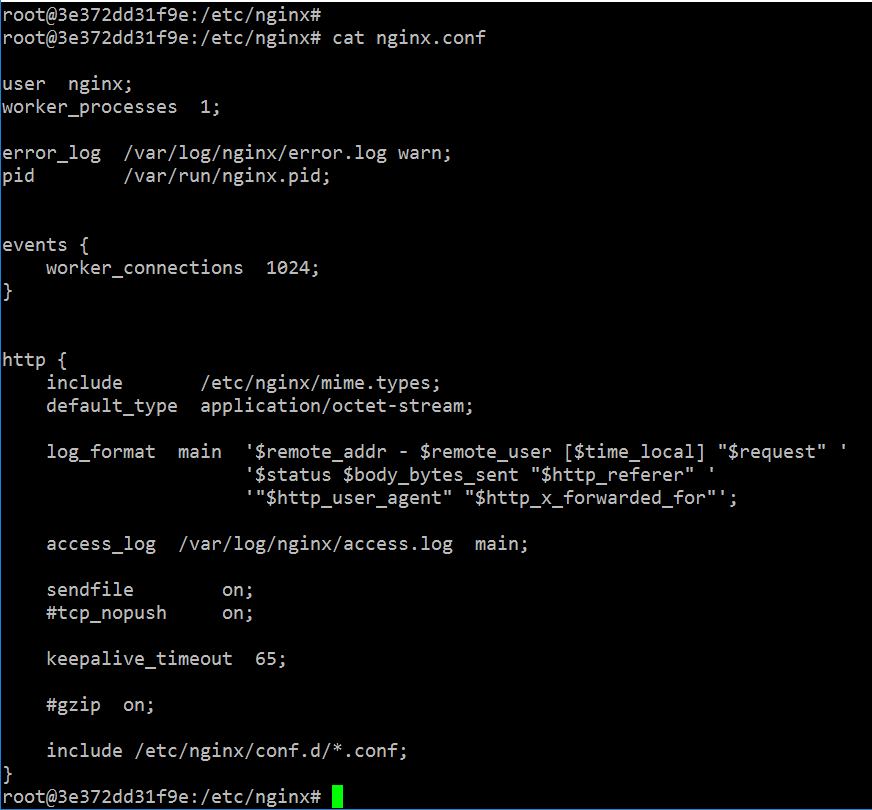
nginx 的設定檔案為 nginx.conf,檢視內容如下。
cat nginx.conf
完整 nginx.conf 設定:
container 的 nginx 設定檔並沒有「sites-available」「sites-enabled」資料夾,相關設定可透過 -v 指令變更 nginx.conf 的方式來設定 container 的 nginx
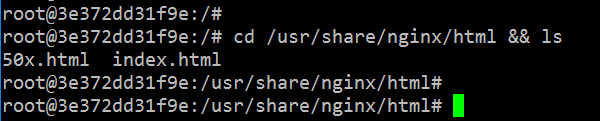
接下來檢視網頁檔案路徑。
cd /usr/share/nginx/html && ls
檢視網頁內容
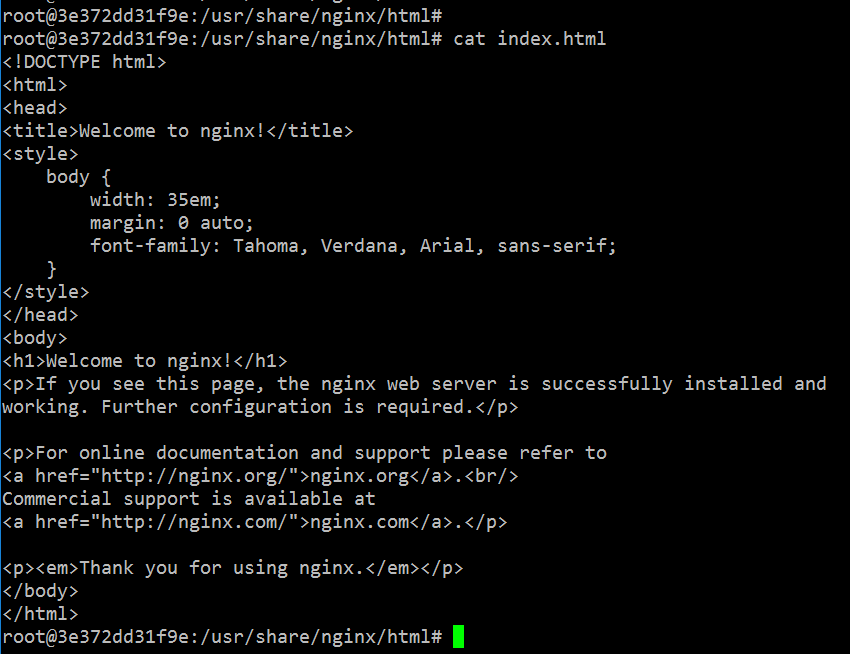
cat index.html
結論
可在啟用 nginx container 時藉由 -v 指令對應 host 機器的 nginx.conf 檔案,就可以在啟用後一併設定好 nginx 伺服器的設定內容。
要將 host 的網頁內容設定對應到 nginx container 時一樣可透過 -v 指令對應路徑到 /usr/share/nginx/html 的目錄。
範例
docker run -d -p 8001:80 --name hello-nginx \
-v /home/user_folder/host/nginx/hello-nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /home/user_folder/host/nginx/hello-nginx/html:/usr/share/nginx/html nginx執行後用瀏覽器連線到 docker 主機 8001 埠即可檢視設定完成的 nginx 伺服器。
留言
張貼留言