- 取得連結
- X
- 以電子郵件傳送
- 其他應用程式
在 .NET Framework 的時候,很多人會使用 CsQuery 這個套件在 CSharp 中使用 JQuery 語法取得 HTML 網頁內容。
因為 CsQuery 「目前」沒有 .NET Core 的版本,我們可以使用 AngleSharp 來達成類似 jQuery 的篩選 HTML 指定內容的功能(有些 jQuery Selector 語法還是不支援,請記得測試一下)。
環境資訊
- Console Application (.NET Core)
- .NET Core 版本 1.0.1
- AngleSharp 版本 0.9.9
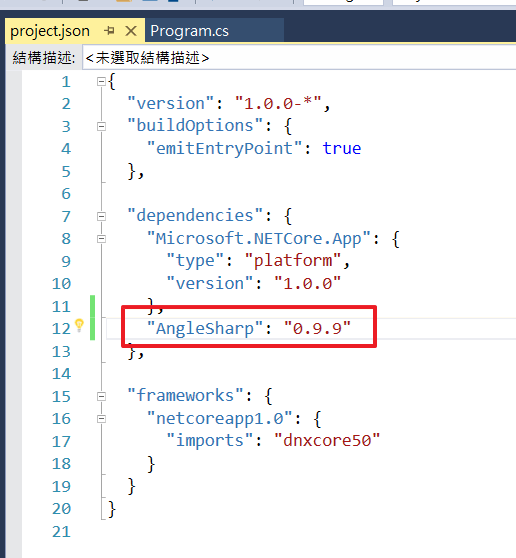
在 project.json 檔案的「dependencies」輸入「AngleSharp」並指定版本。

在程式碼中引用命名空間「AngelSharp.Parser.Html」。

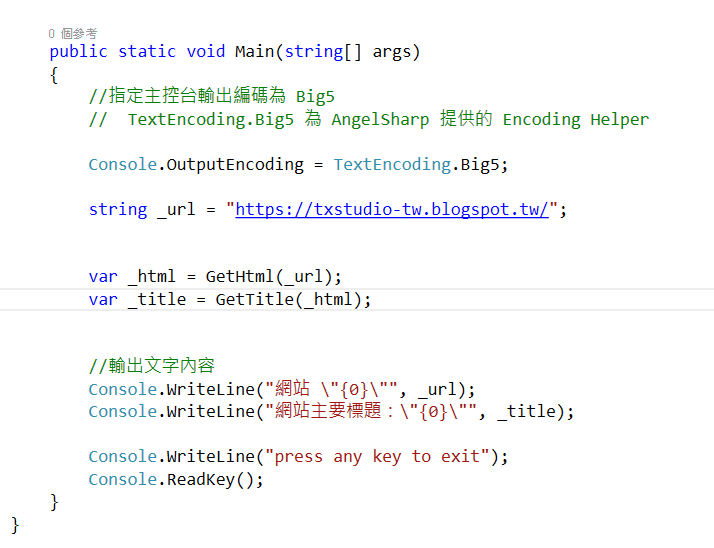
此範例程式碼為就從本部落格的 HTML 原始碼取得標題文字。

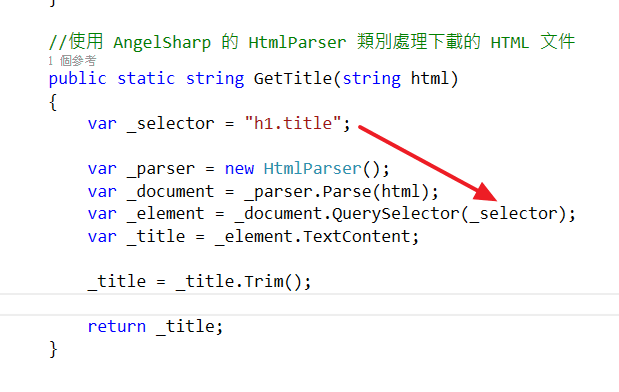
使用 HtmlParser 類別解析 HTML 原始碼內容,並呼叫 Docuement 物件的 QuerySelector 方法使用 Selector:「h1.title」取得標題文字。

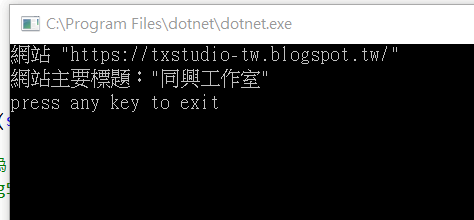
執行輸出取得本部落格的標題文字內容。

AngelSharp 的 IHtmlDocument 也有提供類似 JavaScript 的方法解析 Html 內容(例:GetElementById、GetElementsByName ... etc),更多資訊請參考下方的 AngelSharp 文件。
留言
張貼留言