- 取得連結
- X
- 以電子郵件傳送
- 其他應用程式
有些 Web 應用程式的有些下載檔案的情境:先將檔案從資料庫查詢出來,再透過後端程式碼將資料內容經過處理後轉換成檔案給使用者下載。
因有時資料處理時間長,在使用者點選了「下載」按鈕後,瀏覽器在毫無反應一段時間後才會出現「下載檔案」的對話方塊。
有一些作法可以讓使用者在點選「下載」按鈕後呈現處理中的遮罩或是動畫,讓使用者知道說應用程式有在執行(透過 iframe 取得處理完成後的檔案)。
這裡將使用 Client-Side 的 Blob 物件透過 jQuery Ajax 的方式將檔案讀取到 Blob 再提供給使用者下載(檔案處理過程顯示處理中效果)。
Blob 為 Html5 的新功能,若要使用需注意使用者執行的瀏覽器環境。
相關資訊
套件與工具資訊
- Visual Studio 2015
- ASP.NET Core
- jQuery
- jQuery BlockUI
執行結果
執行範例網站應用程式,會顯示一些說明內容。

點選下方的「點我下載」按鈕就會依照使用者輸入的日期開始處理資料。
這個表單輸入是模擬的實際上並不會有所差異

點選後就會開啟讀取資訊,因為是透過 Ajax 所以動畫圖片會持續播放。

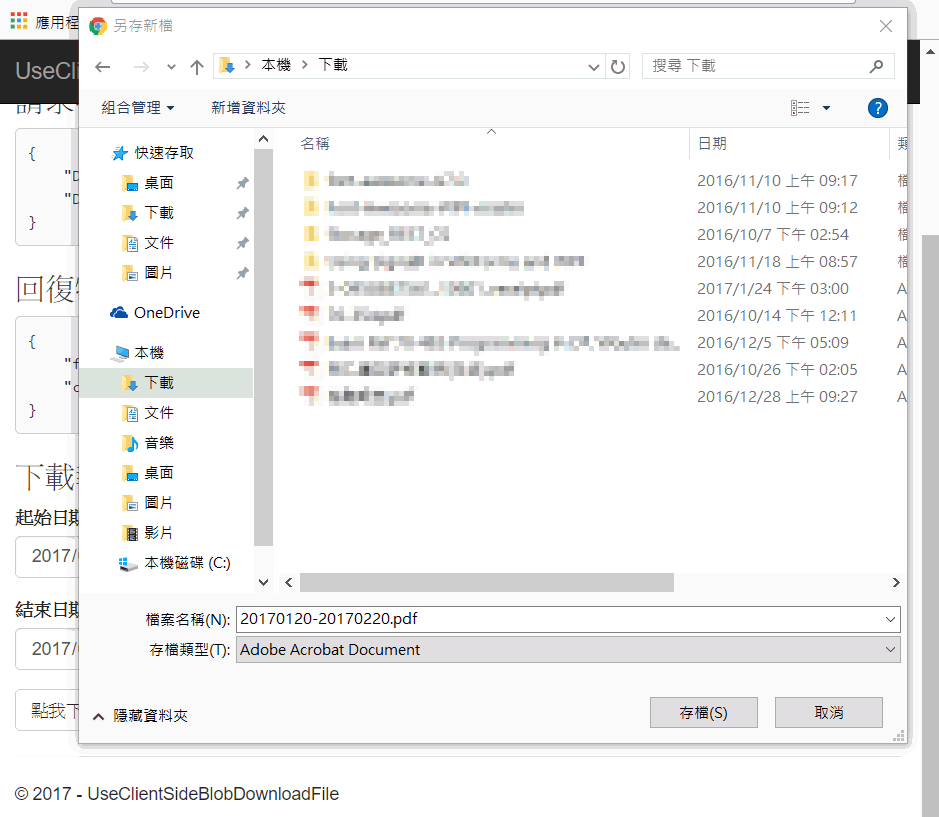
資料存取完成後就會開啟另存檔案對話方塊讓使用者下載檔案,檔案名稱為使用者輸入的起始時間與結束時間。

一個開啟檔案會呈現讀取動畫的 Web 應用程式就完成了!
這個範例在 Chrome 瀏覽器才適用(Firefox 沒有試),可參考程式碼解說
程式碼解說
在後端程式碼將檔案的 byte 陣列轉換成 json 物件回傳。
透過 jQuery Ajax 方法取得 json 物件後將檔案內容屬性轉換成 byte 陣列儲存到 Blob 物件。
透過後端傳遞的檔案為 Base64 編碼,需要透過轉換才能夠儲存到 Blob 物件。
將 Blob 物件建立完成後透過 createObjectURL 方法取得下載連結並繫結到超連結標籤,再使用前端指定點選連結完成下載檔案作業。
留言
張貼留言